필셀아트
픽셀아트
해부학도 어느정도 끝났고 간혹 그림을 그리더라도 리소스로 사용할만한 무언가를 작업해야한다고 생각했습니다.
결론적으로 말하면 작품을 만들 타이밍이라는 것이죠! 이러한 요소를 위해 제가 만들고싶은 무언가를 만들어보기로 했습니다.
우선 픽셀아트!
Asprite라는 툴을 이용하여 작업을 해보려고합니다. 아직 해보진 않았지만, 게임에서 사용할 스프라이트를 찍기에 편하다는 이야기가 있더군요. Json형식으로도 익스포트된다는 소문이있어서 우선 공부해보려고합니다.

기본 툴 및 단축키

첫 번째는 바로 연필툴 입니다. 도트를 찍는 첫걸음
단축키는 브러쉬의 B 입니다.
좌클릭으로 내가 고른 색을 찍을 수 있습니다.
우클릭으로도 내가 고른 색을 찍을 수 있습니다.
엥?? 색을 두 개 어케 골라요??
우리 팔레트를 다시 한 번 잘 들여다 볼까요..

색들 중에 왼쪽 위가 검게 탄 색과 오른쪽 아래가 그렇게 된 색이 있을겁니다.
여기서 왼쪽 위가 내가 고른 첫번째 색, 그러니까 좌클릭을 하면 나오는 색이구요
오른쪽 위가 내가 고른 두 번째 색, 그러니까 우클릭을 하면 나오는 색입니다.
+와 -로 브러쉬의 크기를 조절 할 수 있습니다.

다음은 지우개툴 입니다.
단축키는 이레이저의 E
좌클릭으로 지울 수 있습니다.
역시 +와 -로 지우개의 크기를 조절 할 수 있습니다.

페인트통툴입니다.
단축키는 G
브러쉬처럼 좌클릭 우클릭이 가능합니다.

이건 아이드로퍼툴 입니다.
단축키는 I
Alt + 좌클릭/우클릭으로 사용할 수도 있습니다. 저는 이쪽이 더 편한거 같아요
얘는 우리가 팔레트에서 이 색 어딨지 하면서 색을 찾는 수고를 덜어주는데요
바로 원하는 색을 좌클릭 우클릭하면 우리가 브러쉬로 그 색을 바로 쓸 수 있게 해줍니다.

선택툴입니다.
단축키는 M 이에요
얘는 특정 영역을 선택해서 그 영역을 맘대로 주무를 수 있게 준비해줍니다.
예를 들어보자면 선택툴로 영역을 선택하면 브러쉬툴을 사용했을 때 그 영역 밖으로 못칠하구요
지우개나 페인트통툴도 마찬가지 입니다.
또 선택한 영역을 드래그해서 이동시킬 수 있어요.
좌클릭으로 영역을 선택할 수 있구요, 우클릭으로는 영역을 선택해서 취소할 수 있습니다.
Ctrl + D로 내가 선택한 영역을 전부 취소할 수도 있답니다..
그 외 단축키들도 있는데 그건 나중에 봅시다

돋보기툴이에요 헉헉 힘들다 툴이 왤케 많어
단축키는 Z
좌클릭 확대 우클릭 축소

핸드툴
단축키 H
캔버스를 이동
좌클릭으로 사용가능

이동툴
단축키 V
스프라이트를 이동
좌클릭
출처
https://gall.dcinside.com/mgallery/board/view/?id=pixelart&no=3423
Aseprite 가이드 1. 기초적인 사용법 후편 - 도트 갤러리
이것은 컬러 팔레트 입니다.말 그대로 색을 고르는 곳~~ 아래의 컬러픽커에서 원하는 색을 집어서 빨간박스 하얀느낌표를 눌러주시면 팔레트에 그 색이 추가됩니다.그러고 난 다음에 팔레트
gall.dcinside.com
도전 해보자!
도넛을 만들어 봅시다!
1. Symmetry tool 를 이용하여 만들기
2. Ellipse Tool를 이용하여 만들기
3. Curve Tool를 이용하여 만들기

사용한 기믹은 Canvas Size옵션을 이용해서 처음 만든 16x16을 옆으로 16으로 늘려가면서 작업하였다. 익숙하면 금방 뽑을 거같은 느낌으로 조금 익숙도가 필요해보인다.
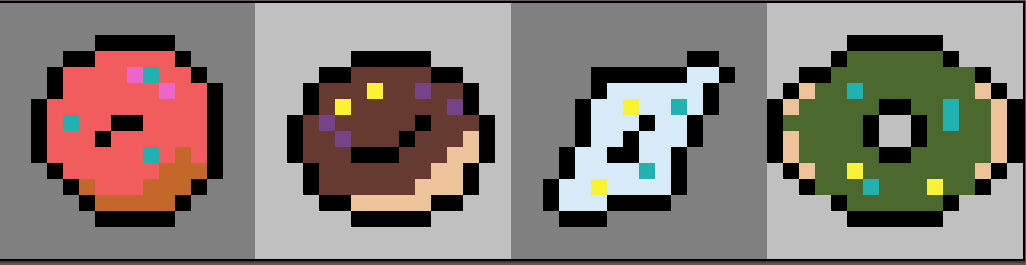
그럼 4개의 레이어에 4개의 도넛이 완성되었다면 다음스텝으로 가보자
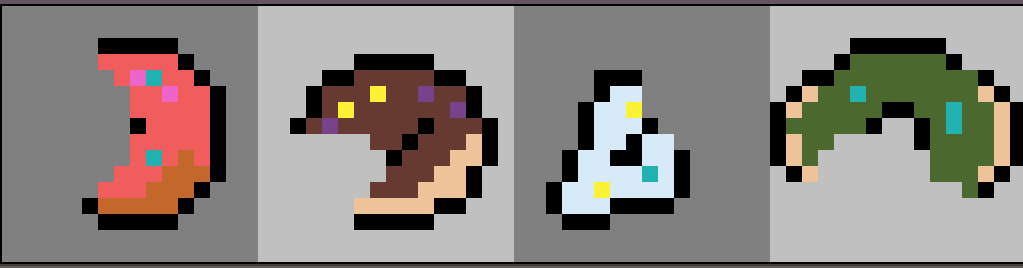
좋아! 그럼 다음엔 도넛은 먹으라고있는 것이니 한입 베어먹은 도넛으로 만들어봅시다! 올가미툴이나 선택툴로 선택하고 지우는등의 행위로 이것을 만들어봅시다!
1. 올가미툴을 이용하여 먹다남은 도넛으로 만들기!

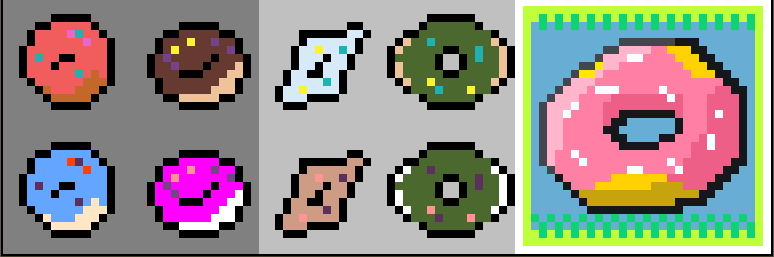
그럼또 다음 차례를 진행해보겠습니다.
1. 레이어를 하나의 폴더로 묶고 그것을 복사하여 아래에 둡니다.
2. 아래에둔 복사한 레이어는 다시 하나의 레이어로 합칩니다.
3. Magic Wand Tool을 이용하여 색상을 변경합니다.

자 그럼 마지막으로 32x32의 큰 도넛을 하나 만들어봅시다! 사용할수 있는 기교는 다 사용해서!

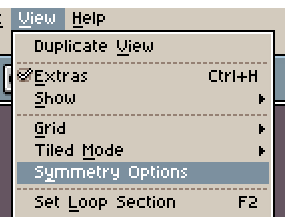
시메트리 옵션(Symmetry tools)
이건 하다보니 이러한 문제가있어서 수정법을 찾아서 공유하려고한다.
시맨트리 기능이라고 하는것이 있는데 대칭으로 만들어준다고 생각하면 편할 것이다. 그런데 처음 설치하면 이 기능이 안보인다.

이 기능을 사용하기위해서는 view->Symmetry Options을 체크하자!

그럼 잘나오는걸 확인 할 수 있다.

마무리
도트찍기? 픽셀아트를 처음으로 본격적으로 해보았는데 생각보다 재미있네요: >
공부이력이나 내용들으 좀더 올려볼 예정입니다.
이하 광고입니다. 클릭은 저에게 남은 유일한 수익입니다 ㅠㅠ
'그림 > 픽셀아트' 카테고리의 다른 글
| 픽셀 아트 - 애니메이션 (0) | 2021.10.16 |
|---|---|
| 픽셀아트 - 기본 작업 구성 (0) | 2021.10.16 |